-
반응형
Node.js란 ?
공식 홈페이지에 소개되어있는것은 "Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임 입니다" 라고 소개되어있다.
먼저 JavaScript는 브라우저에 내장이 된 JavaScript엔진을 이용하여, 페이지를 동적으로 움직일 수 있도록 하는 역할을 한다.
Node.js는 이 JavaScript를 브라우저에서만 쓰는것이 아닌, 다양한 용도로 확장하기 위해 만들어진 소프트웨어 플랫폼이다. 대표적으로 서버를 구축하는데 사용이 된다.
Node.js설치방법
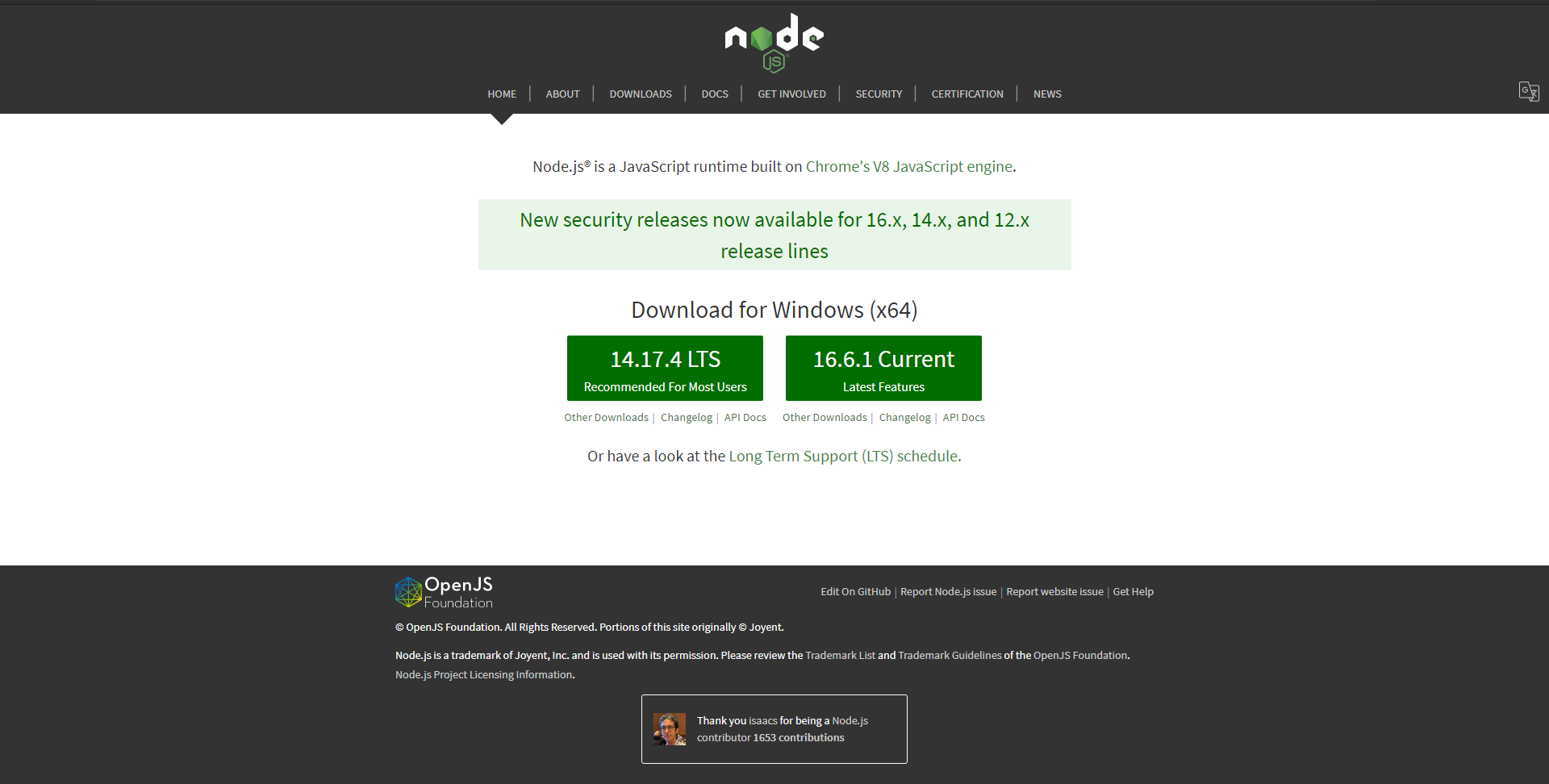
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위의 Node.js 공식 홈페이지에 들어가면 메인화면이 보일것이다.

두가지 버전이 보인다. LTS와 Current버전이 보이는데, LTS(Long Term Support)버전은 오랜기간 지원이 가능한 버전, 즉 안정적인 버전이라고 보면 되고, Current버전은 말 그대로 가장 최신의 버전이다. 우리는 LTS버전을 다운받을것이다.
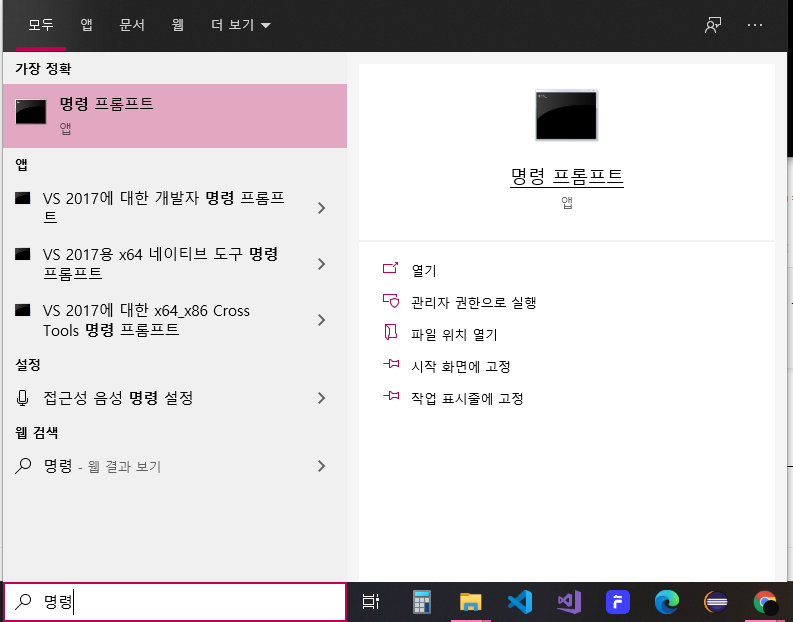
위의 파일을 다운받은뒤, 약관에 동의를 하고, 경로를 설정한뒤 설치를 차근차근 해주면 완료페이지가 뜰것이다. 설치가 완료되었는지 확인을 하기 위해서 먼저 명령 프롬프트 창을 켜준다. 윈도우 단축키는 windows+R을 누른 뒤 , cmd를 치고 엔터를 눌러주면된다.


윈도우 단축키를 이용한 명령 프롬프트 실행 그런뒤, node -v를 입력했을때 , 버전 정보가 나오면 node설치는 완료된것이다.
 반응형
반응형그럼 자바스크립트를 커맨드에서 실행시켜보자.
먼저 node 명령어를 이용하여 Node.js를 실행시켜준다.

그런뒤, 콘솔에 출력시켜주는 console.log("Hello, Node.js!");를 입력해준다

그런 뒤 , 실행시켜주면 정상적으로 출력되는것을 볼 수 있다.

이렇게 Node.js 설치 및 실행까지 시켜보았다.
반응형'Node.js' 카테고리의 다른 글
[Node.js] Express 시작하기 (0) 2021.08.08 댓글
Junior-Developer
1일 1커밋! 1일 1 백준!
